
Project Overview
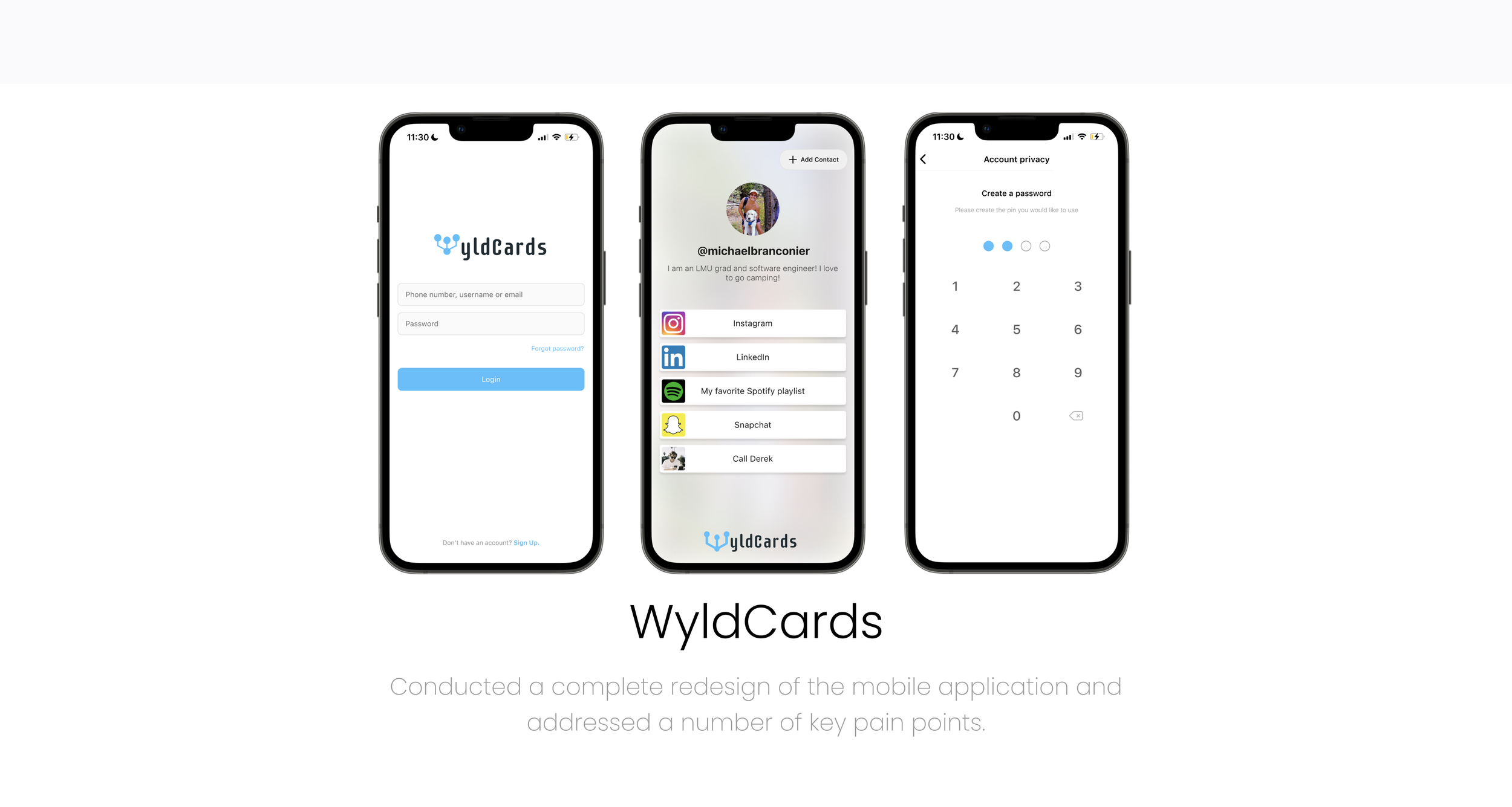
Wyldcards is a company that utilizes NFC chips to allow individuals to share their contact information in an efficient way! I conducted a complete redesign of the mobile application, addressing a number of key pain points.
Role: UX Research & UX/UI Design
Duration: 2 Months
Company: Wyldcards
Approach
I tackled this project in 3 stages.
Discovery: Beta-Testing Feedback, Competitor Analysis, User Personas and Storyboarding
Ideation: User Flows, Crazy 8’s and Solutions Sketch
Design: Medium Fidelity, Crisis Mitigation and High Fidelity
Testing & Iteration: User Testing, Iteration, Testing Analysis

What are others doing??
Along with talking to beta testers I also wanted to evaluate what other companies similar to Wyldcards were doing. This gives me a chance to see how others are creating a successful user experience within this industry.
Who’s using it??
We have two main users that will interact with the Wyldcards platform, those who have a Wyldcards and are sharing their information and those who are scanning a Wyldcards to receive information. Below you can see who they are and how they both interact with Wyldcards.
Discovery
I began this project by jumping into conducting some research with Wyldcards’ beta testing users to see where the main pain points were within the current application. I take a number of steps during discovery to ensure I am ready to dive into ideation.
Goals:
Leverage findings from beta testing to identify pain points.
Analyze what industry leaders are doing to see common trends.
Create a sound user persona to move forward with.
Beta-testing Feedback
Upon coming onto this team I was given a group of beta testing users I could utilize to collect information from regarding the current application.

Crazy 8’s
Once I had a general idea of what users didn't like about the current design I moved into sketching the most important screen, the profile screen.
Solutions Sketch
After completing the crazy 8s method I picked my favorite sketch and then expanded to the screens surrounding it. For this sketch, I picked editing your profile, viewing your profile, and viewing a friend's profile.
Ideation
Once I have developed a strong understand of the users, their needs and their pain points I moved towards getting the juices flowing in the ideation stage.
Key Activities:
Create comprehensive user flows for the interactions users will have within the application
Get the juices flowing with some sketching
User Flows
Creating user flows helps me empathize with the users and understand the different paths they might take while navigating through the app.

High Fidelity
After advancing my designs to a medium fidelity stage in Figma, I realized there was an opportunity to further enhance their impact by elevating the visual design elements.
Design
Once I had a good idea of sketching I was ready to bring my ideas to Figma. Part way through this process our beta testers encountered a major crisis.
Key Activities:
Bringing sketches to medium fidelity in Figma
Navigating a major user crisis
Elevating the visual design when bringing designs from medium fidelity to high fidelity
Medium Fidelity
HE STOLE MY INFORMATION
After allowing a few beta users to test our the new platform we were quickly presented with the harsh reality that scanning a Wyldcard can be done by anyone, even those you don't want. One of our users had a guy scan her Wyldcard in a bar (while she wasn't looking) and get all of her contact information. We knew we needed to quickly fix this to ensure the safety of our users.
Pause Everything
We paused everything to ideate on how to protect our users' information. We concluded that users can Opt in to have their Wyldcards passcode protected. This allowed our users to feel safe and secure in using their Wyldcards on a night out.
Post Testing Recommendations
Emergency Contact: Something that was brought up multiple times was the ability to have an emergency contact. This way if a users phone dies they can use a strangers phone to scan the Wyldcard and call their friend.
Customization: Many users expressed wanting the ability to customize their profile.
Testing & Iteration
Once I had tackled the privacy crisis and brought all of the mocks to high fidelity I was ready to dive into testing and iterations based on those results.
Key Activities:
Conducting testing with our user base
Analyzing my test results to make informed design decisions moving forward
Iterating on my mocks based on user feedback
Testing Analysis
After tackling the information security fire we were able to jump into more formal testing. For each task, a participant performed they were ranked on a scale of 1-3, as seen in the guide. At the end of testing, we calculated the sum for each task to understand the overall usability.
Iterations
Emergency Contact
Something that was brought up during user testing was the ability to contact an emergency contact via the Wildcard in case your phone died and you got separated from your friends during a night out.
Password Protection
As seen above, we had to make a major iteration in the middle of our testing due to a users information being stolen. This feature allows users to set a password to password protect their Wyldcard account.

Insights
Results
Now What?!
We lost a lot of time when we had the security breach so my next steps would be to launch this version to reach our deadline. Once this version is launched I will proceed to work on features users requested as well as gather feedback from active users on what will improve the user experience!
Lessons Learned
Security Must Be A Priority: After our stolen contact information it taught me that when working with users personal information we need to ensure we are looking at all angles and they will not be at risk of having their information stolen.
MVP: One thing I learned during this project was to be selective about what would be on the MVP vs what would be on a future launch. This was difficult because I had to determine what would be the best return on investment for the company.
User Testing: Ideally, I would have done 1-2 more rounds of testing and iteration. However, due to time constraints, I had to make sure the one round of user testing I got was valuable.










