Project Overview
Create a comprehensive post-onboarding user experience, introducing core platform features and providing ongoing assistance.
Role: Research, Strategy, UX/UI
Duration: 2 Months
Company: TrustCloud
Approach
I tackled this project in 4 stages.
Discovery: Competitor Analysis, User Interviews and Persona Development
Ideation: Brainstorming, Strategy Development, Sketching
Design: User Flow, Wireframes, High Fidelity Screens
Testing & Iteration: User Testing, Collaborative Iteration, Testing Analysis

Research & Discovery
I began this project by diving into researching to ensure that I fully understood the problem and the users involved. As the primary designer on this project I developed a discovery strategy to move forward in a smooth and effective manner.
Goals:
Leverage findings to inform strategy and design decisions.
Capture the user’s voice so it can be used to inform the design process and strategy.
Discover any hidden issues or complexities and determine the stakeholders’ view of success.
Ensure we are fully understanding the users pain points to these can be carried through the design process.
Considerations
Users need on demand help
Users are not active in the platform daily, as compliance related duties are done throughout the month or quarter.
Users don’t want to be overwhelmed with all of the features and capabilities of our software.
Who is impacted?
What did our users say?
Pain points to be addressed
Pain Point #1: New users are struggling to successfully navigate the platform their first few weeks of using it.
Pain Point #2: New and experienced users don’t have any in product assistance when they forget certain terms.
Pain Point #3: An overall lack of assistance and help within the platform for both new and experienced users.
Ideation
Once I had a solid understanding of the users and their problems I moved forward into ideating for the pain points identified.
Key Activities:
Brainstorming possible solutions to users pain points.
Sketching possible solutions.
Let’s break it down…
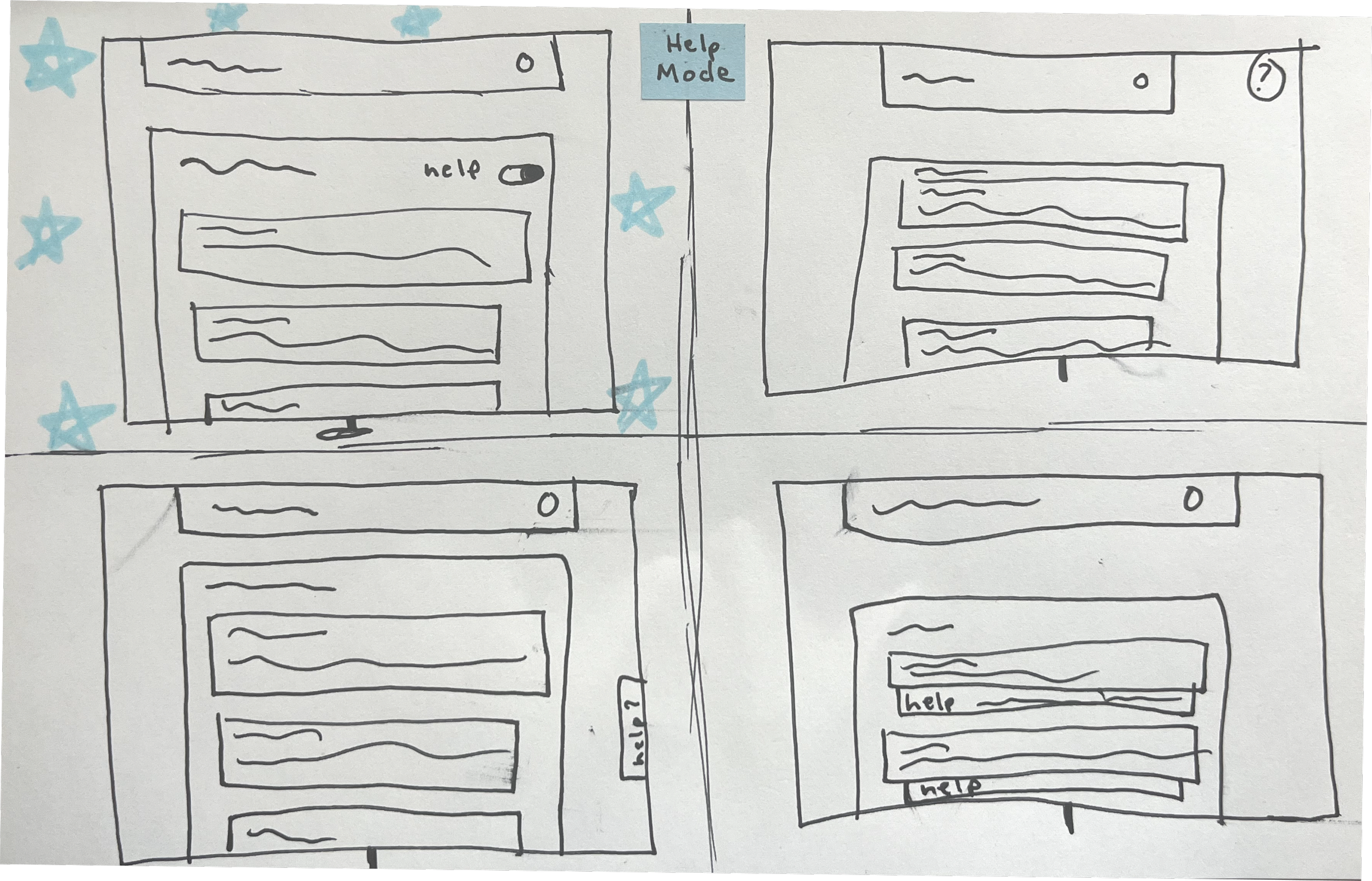
Sketch it out
The main flow I wanted to sketch out was “Help Mode”, as this is not a common feature and we wanted to explore all of our options. Due to existing patterns within our platform the guided tour and chatbot did not need to be sketched out in this lofi, these were moved into midfid.
Key Takeaways:
Help mode needs to be attached to the specific area without overwhelming users who don’t want to use it.
Help mode should easily be able to be turned on and off.

Design
Once I had a strong idea of the direction we were headed in I created a plan for moving this project forward.
Key Activities:
Bring sketches to medium fidelity
Fine tune to ensure designs align with current platform UI
Gather feedback from members on the design team, dev team and PM to ensure alignment moving forward.
Internal Feedback
I brought my current sketches and mocks to a number of team members for review before moving forward
Key Feedback:
Love the help mode idea!
Guided tour seems like it will be a big experience help
AI chatbot looks like it will require a lot of effort on the dev side
Dev doesn’t have a ton of extra time to take a project of this size on
Using AI in our product will require a lot of research and testing to ensure it works flawlessly
Key Takeaways:
Prioritize moving forward with guided tour and help mode
Work on chatbot in extra time but this will be brought to dev secondary to other two features.
High Fidelity Mocks
Once I was aligned with my team I moved forward into crafting hifi mocks for the two prioritized features.
Testing & Iteration
Now that mocks are looking nice it was time to test these and dive into iterations.
Key Activities:
Conducting user testing and usability testing to ensure new features are aligned with users pain points.
Analyzing testing results to make the most informed design decisions.
Iterating on mocks based on results from testing.
Collaborative iterations with design team members.
What do our real users have to say?
Key Takeaways:
Help mode discoverability.
No way to skip guided tour.
AI will be annoying if it is wrong (internal feedback previously pointed out).
Great insight means iterations…
High Fidelity

Insights
Results
Now What?!
I will proceed with the launch of "Help Mode" and the post onboarding guided tour. Once these enhancements go live, I'll be diving into conversations with our users. I want to know what's working well for them and what still needs some tweaking. Our commitment to understanding how users grapple with compliance language is unwavering. Every new insight will guide us in making our guidance even better.
I will also continue to explore an AI assertive chatbot that provides conversational experience where users can go to for on demand help.
What I Learned
Ensuring AI Excellence: I discovered that ensuring flawless AI functionality is paramount, given users' low tolerance for imperfections. I also gained insights into navigating challenges with engineering, as integrating this high-level AI required significant effort and collaboration.
Balancing User Dynamics: I've gained insights into the delicate balance between meeting the needs of new users seeking assistance and respecting existing users who prefer uninterrupted workflows when creating a global help experience.
Diverse Perspectives: Managing diverse opinions in the realm of AI and user assistance has taught me the art of considering everyone's desires while keeping user needs as the top priority during feature developmen